Evernote で簡単ブログ「Postach.io」の使い方
Published by Hideyuki,
Evernote と連携できる簡単なブログ「Postach.io」を使っている。
ピスタチオかと思ったけど、よく見たらポスタチオという名前なのね。
たぶん、これより簡単なブログはないんじゃないかな?
メモはどうせ毎日のように書くのだから、それに少しの手間を加えるだけでそのままブログの記事に出来るというのは、僕に向いているし理にかなっている。
▼Evernote のタグを使って投稿する
Evernote に作成された「Postach.io」ノートブック内にメモを書いて「published」タグをつけて同期すればブログが更新される。published は日本語で「公開された」という意味になるので、投稿をする時に初めてタグをつけるべき。
「page」タグをつければ、固定ページが作成されて上部にメニューが表示されるようになる。Page を使う時にも「published」タグはつける必要があるので注意。
通常のタグ付けはブログのタグとして反映される。
▼マークダウン記法を使えるんだけど……。
「markdown」タグをつけることによって、マークダウン記法が使えます。マークダウン記法といっても、改行部分は通常通りなので面倒はありません。
マークダウン記法を使う一番のメリットは見出しを使えること。
Evernote には見出しの機能がないけれど、マークダウン記法を使うことで Postach.io で見出しをつけることが出来る。
サイト名に H1 が設定されているので、H2 から使うのが現実的。
ただし、マークダウン記法を使うことによるデメリットもある。
- Evernote 独自の箇条書きリストは反映されなくなるので、ハイフンを使うことになる。
- Evernote は表組みテーブルにも対応しているんだけど、タグに markdown を選択すると、Markdown 記法で書かないと、ただのテキストの羅列になってしまう。
ようするに、リストとテーブルは Postach.io ではキレイに表示されるけど Evernote 上ではキレイに表示されなくなることがデメリットなのです。とくに、表組みは Evernote で簡単に作れる便利な機能なので、僕はマークダウン記法を使わないことに決めました。
Postach.io は HTML タグを反映してくれるので、足りない部分は HTML タグで補っています。H2 や CODE をよく使っています。
▼ トップページの記事一覧では、本文の冒頭だけ表示させる
トップページに表示される記事数は 10件と決まっていて変更はできない。
なので、設定から「Shorten posts on the home page」にチェックを入れて冒頭に何文字かだけ表示されるようにした。
Maximum Length にて文字数を指定できる。標準では 100文字。
▼Android からは更新しない方が良さそう
Android から記事を更新すると、要約部分が短くなったり、本文が詰まってしまうバグがあるようだ。現状では「published」タグをつけたら、Android からは更新しない方が良さそうだ。
おかしくなってしまった場合、Mac でテキストエディターの CotEditor に問題のテキストを貼り付けてから、それを選択して Evernote に戻してあげたら直った。画像もリンクも消えるので、それらを直すのも忘れないように。
▼その他の Tips
- 上部に表示されるページメニューは新しい順なので、
ノートの情報を表示させて、作成日を変えてあげると思った通りの順番に並ぶ - ハイライトもブログに反映されるので、積極的に使った方が良い
- 写真は Postach.io が適切に縮小してくれるので、大きめの写真を Evernote に突っ込んでも大丈夫
- URL のサブドメイン部分がフルネームになっているが、設定で好きなサブドメインに変更できる
- ページの URL はタイトルが適応されるので、日本語だと URL が長くてカオスな状態になる。しかも、漢字部分は中国語読みになっているのでメチャクチャだ。タイトル URL は投稿した時に設定されるようで、後でタイトルを変更しても URL は変わらない。一番の良い対処法は、気にしないことだ。
- Amazlet を使って Amazon アソシエイトを貼ることができた
- アクセス解析は Google Analytics にのみ対応している。有料プランならソースコードの編集ができるので、どんなアクセス解析も使えるだろう
- Disqus と連携させればコメント欄を設置できる
- 記事をサイトから外す場合、まずタグの Published を消してから、ノートブックから外すこと。手順が違うと、外したのに記事が残ることがある。記事が消えずに残ってしまった場合は、一度その記事をノートブックに戻して Published タグを与えて、最初からやり直せば消える。
▼残念な点
- Evernote のノートリンクには対応していない
- Evernote のベータ版で使えるコードブロックには対応していない
- タグに日本語が使えない。なぜなら、中国語読みのローマ字に変換されて表示されてしまうから。
▼有料プランで出来ること

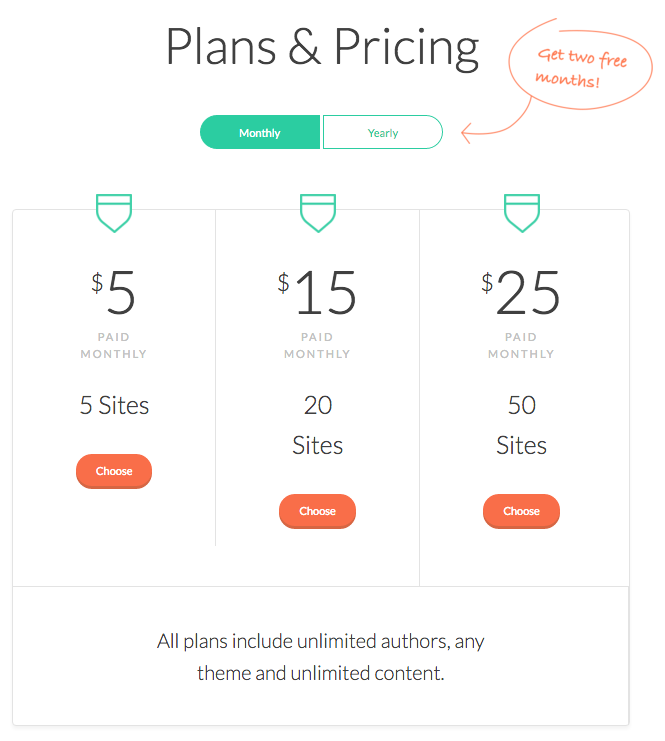
有料プランは、一番安いもので 5ドル/月(月545円)で使える。年間だと2ヶ月分安くて、50ドル(5,453円)(2016/04/19 現在)
- 独自ドメインが使える。
- サイトを複数設定できるようになる。でも、混乱するのが目に見えているので、僕は複数サイトを使うつもりはない。
- 無料では1つしか選べないテーマも何個か選べるようになる。
- 「Source Code」という項目があるので、どうやらテーマを編集できるようになるらしい。これで、全ページに広告を入れたり JavaScript コードを貼り付けられるのだろうと思う。
Postach.io のことをネットで検索すると、無料プランが廃止されたという記事があったけど、実際には無料プランでずっと使えるみたい。有料だけじゃうまくいかなくて、戻したのかな?
できるポケット Evernote 基本&活用ワザ 完全ガイド
posted with amazlet at 16.05.13
コグレマサト いしたにまさき 堀 正岳 できるシリーズ編集部
インプレスジャパン
売り上げランキング: 6,589
インプレスジャパン
売り上げランキング: 6,589
スポンサーリンク

