フォント指定を変更するとサイトの印象が一気に変わります
Published by Hideyuki,

いいなぁと思うサイトはフォントが違うんだということに最近気付いて、このサイトのフォントもひそかに変更してみました。
ホームページってほとんどがテキストで構成されているので、フォント指定を変えるだけで一気に見た目の印象が変わりますね。
このブログのフォントを全体的に変更したら、ぐっと良くなりましたよ。まぁ、自己満足なんですけどね。
テキスト中心のブログにおいて、フォントを変えることのメリットは計り知れません!サイトの見た目を変えたいときは、まずフォントを変えてみることをオススメします。
▼本文に「游ゴシック体」を指定しました。
ヒラギノよりも游ゴシック体の方が見やすくて美しいと思いました。穏やかでやさしい感じになります。他の多くのサイトと違う雰囲気になるところが良いですね。Windows にも Mac にも入っているので、ほとんど同じ表示を実現できます。
僕の場合、CSS を以下のように指定しました。
font-family: "游ゴシック体", "Yu Gothic", YuGothic, "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", "Meiryo", sans-serif;▼サイト名のロゴには、Web フォント「Google Fonts」を使う
Google Fonts では 708 種類もの Web フォントを無料で使えます(2016/05/20 現在)
欧文だけですけどね。そもそも和文は文字数が多すぎるため、フォントデータを裏でダウンロードする Web フォントにはそもそも向きません。
Google Fonts では、ロゴにも使えるようなフォントがいくつかあったので、サイト名に使うことにしました。
使い方ですが、気になったフォントを「Add to Collection」に追加してから、左サイドバーの「Show Collection Only」を選ぶことで、一覧して探すことができる。
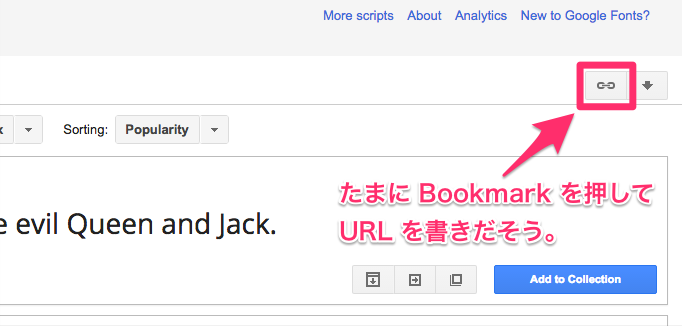
ただし、再読み込みをしてしまうと集めた Collection がすべて消えてしまうので注意が必要だ。右上のクサリのアイコンが Bookmark になっていて、これを押すと URL を書き出せる。この URL をメモっておけば、選択した Coollection を再読み込みしてしまってもキープしておけます。

じっくりと検討した末、Teko というフォントを使うことに決めました!ちょっとデジタルっぽくて細身でオシャレなフォントだと思いました。
Quick Use というアイコンをクリックすると使い方を説明したページに飛びますので、自分のサイトに設定してみてくださいね。
スポンサーリンク
